- Why Choose Us?

We offer more than just products and services; we ensure that your communication needs are met by providing quality customer care and being fully accessible with 24/7 unscripted support.
- Products

We provide innovative, flexible communication solutions for your small business, call center, critical POTS lines, and messaging needs, designed to improve productivity and customer satisfaction.
- Resources
- 888.825.0800
- Get Demo
- Buy Now
Menu



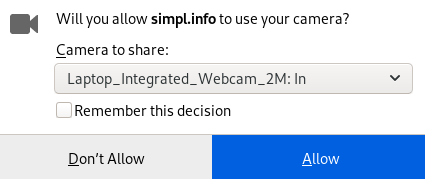
 A lot of underlying code makes this possible. What’s here is just a bit of Javascript (mostly the getUserMedia API) that tells the web browser to ask a recipient for permission to use their video feed and then, with permission granted, sends that person’s feed into a container on a web page. A similar block of code would request a user’s microphone.
Any time Google Meet prompts Chrome, Firefox, or Opera to allow use of your camera, this is what’s happening. The developer has to put forth relatively little effort because the getUserMedia API knows how to speak to the browser and access the user’s devices.
A lot of underlying code makes this possible. What’s here is just a bit of Javascript (mostly the getUserMedia API) that tells the web browser to ask a recipient for permission to use their video feed and then, with permission granted, sends that person’s feed into a container on a web page. A similar block of code would request a user’s microphone.
Any time Google Meet prompts Chrome, Firefox, or Opera to allow use of your camera, this is what’s happening. The developer has to put forth relatively little effort because the getUserMedia API knows how to speak to the browser and access the user’s devices.